Всех приветствую! Сегодня у нас очень важная тема, она касается продвижения наших сайтов (блогов), конкретнее накопления и главное сбережения ссылочной массы — ссылок на сайт. Вы заметили, что у многих на сайте (в том числе и у меня раньше) стоит зеленая кнопка ретвитнуть? Внимание в конце важное замечание!
Это кнопка твитнуть для сайта от популярного сервиса TweetMeme. Недавно она пропала, не отображается и все, посмотрел в ошибки, а там запись что-то типа status TweetMeme faild, типа нет связи с сервисом. Написал в сапорт, тишина, день не работает, два не работает. Решил не надеяться на левые кнопки, а взять кнопку у первоисточника у самого твитера, покопался в настройках кнопки, и теперь она ни чем не хуже чем TweetMeme.
Как ставиться такая кнопка twitter и как выровнять по правому краю как у меня
Все очень просто, берем готовый код — взять
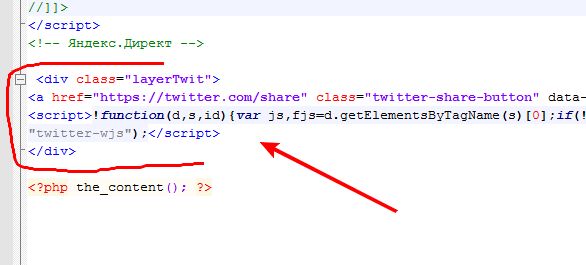
Далее берем с папки нашей темы файл одиночной записи — single.php и вставляем в нужном месте первую часть кода:
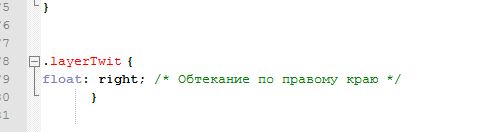
Следующий шаг берем файл стилей с папки текущей темы вордпресс — style.css и вставляем второй блок кода (в текстовом файле выше), я обычно вставляю в самый низ, чтоб легко находить мои стили:
Сохраняем изменения в обоих файлах, отправляем обратно на сервер и вуаля, имеем отличную кнопку твиттера в верхней части поста, еще и которая отлично смотрится и дополняет кнопку гугл плюса, если у вас ее нет, то просто поставьте плагин WordPress Google +1 Button и у вас будет точно так как у меня.
А теперь как и обещал важный момент с твиттеом
Я пользовался кнопкой TweetMeme для того чтобы получить заголовок своего поста + короткую ссылку и отправить дальше через свою программку твитрокет в своих десяток твиттер аккаунтов. После того как кнопки не стало, мне нужен был сервис, который бы укорачивал мои ссылки, погуглив, я обнаружил этих сервисов десятки, и тут я задумался:
«Я отправляю в твиттер ссылки на свои статьи, отправляют другие люди и все эти ссылки (короткие ссылки) хранятся на непонятно каком сервисе и если он закроется, то я потеряю все ссылки и весь труд, и плюс позиции в гугле»
Затем я прочел несколько статей в википедии, так и есть, эти сервисы никаких гарантий не дают и в любой момент могут закрыться. А с недавних пор, твитер обзавелся своим собственным сервисом укорачивания ссылок, к тому же ссылка имеет не непонятный вид типа bit.ly/SRa7Q4O а вот такой — vesopyt.ru/blogs/klub-krasivy… что естественно повышает доверие и показывает домен.
Думаю эти записи Вам будут интересны:
TwitRocket — программа для удобного и эффективного общения в твиттере;
Количество твитов на страницу влияет на ранжирование в Google;
Вы ищите способы раскрутки сайта или повышение продаж? Хороший Twitter аккаунт вам в помощь;
Не забудьте отправить эту запись в твитер ;-)





























А как избавится от тега <a тоесть ссылки на твиттер? Не очень хочется наставлять на каждой странице ссылку на один и тот же сайт. Это ведь сквозная ссылка и их лучше избегать.
@Вебстар, я так делаю rel=»nowollow»
Спасибо.
Пробовал полностью убрать тег <a href= , но тогда кнопка твиттера не отображается совсем. Сам скрипт не трогался, хотя например, другие кнопки соц.сетей работают и без <a href.
@Вебстар, ну как же без нее…. только с ней…. а чем rel=»nowollow» не устраивает?
Не устраивает тем, что кнопки соц.сетей ставятся на каждой из страниц, и ставить сквозную ссылку (внешнюю ссылку на всех страницах сайта на 1 и тот же сайт) плохо воспринимается Гуглом. У них даже статья где-то была про сквозные ссылки. Если на разные сайты ссылки это нормально, но на 1 и тот-же = плохо.
То что можно дописать rel=»nofollow» не выход. Ссылочный вес будет идти в никуда, вместо того, чтоб аккумулироваться на страницах собственного сайта и поднимать его. Это важно особенно при SEO оптимизации, когда можно направить ссылочный вес на нужные страницы.
Например, кнопка Вконтакте, Фейсбук, Гугл+, РУтвит имеют только скрипт и прекрасно работают, без <a href=, что очень удобно и позитивно сказывается на сайте, а "сжигать" в никуда вес (хоть и маленький) при установке кнопки твиттера по всему сайту — нет желания.
Comments are closed.